Is your website loading slowly? Optimize page load time and increase page load speed and conversions with these page load optimization tips.
A site that takes ages to load drives its visitors off, not knowingly but unknowingly. You might use social media or other resources to push up conversions, but all efforts will end in vain if the load time isn’t up to the snuff.
Users love websites that load fast despite being laden with images and videos. So, is it possible to offer users a fast browsing experience?
Yes, it’s possible. There are tips for reducing page load time. But before we discuss them, let’s have a full grasp of how page load time impacts conversion rate. After all, all online activities are aimed at only one goal – conversion.
Contents
The factsheet
I don’t want to start with speculations. We’ll have ample time to speculate later. I’d like to start with some facts and stat figures that shed light on the interconnectedness between load time and traffic conversion.
#Fact 1: For a normal website, a delay of just one second can result in a 7% drop in conversion rate.
#Fact 2: For an e-commerce website that makes $3 million a month from sales, a 1-second delay translates to the loss of a staggering $2.5 million over a year.
#Fact 3: A company of Amazon’s stature could lose $1.6 billion in sales revenue over a year if there’s a delay of only one second.
The facts stated above validate the age-old aphorism that says every second counts in business. Page loading time makes a big-time impact on conversion rate and ensuing sales.
The risk index
Business sites are more at a risk compared to non-business sites. Sites that are primarily content-based (blogging or how-to types) don’t lose business if a page loads slowly.
Those sites lose visitors, but a business site loses money. Now you might say the two are the same as blogging sites cash out on visitors.
True, but cashing out on visitors is a complicated process whereas customers are a direct source of money. Hence, content-based sites may be granted some clemency.
A business, however, can’t afford to have a slow-loading site. Most business sites have numerous pages, and e-commerce sites have dynamic effects along with multimedia elements and tons of images, which slow them down.
Hence, for all sites out there that let users complete a checkout process while they are logged in, it’s imperative to improve the loading time. How this can be done is what we are going to discuss here shortly.
Reward index
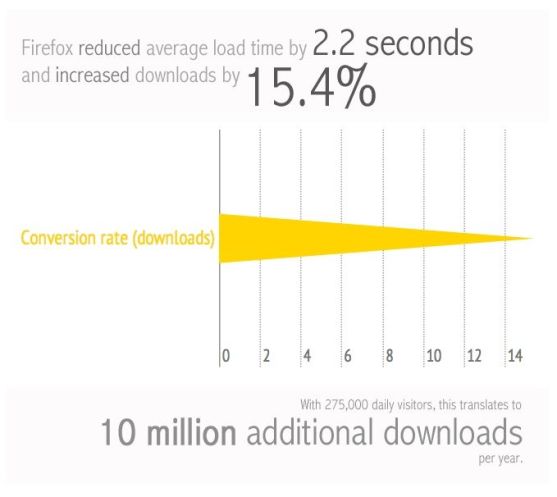
For a business site, offsetting the risks shouldn’t be the only motivation as the rewards that come with a fast-loading site are colossal. See the image below:
A loading time drop of just 2.2% culminated in 10 million extra downloads. Firefox is not an e-commerce brand, and the activity performed in this example was download, not checkout (although both checkout and download qualify as CTAs).
Since downloading Firefox is free, 10 million downloads don’t look startling enough. Had it been an online store, the number would have been cut to half or maybe just a quarter.
Now one-quarter of 10 million is 2.5 million. Imagine that many buyers are purchasing from the store. If I were the store owner, Id has filed for IPO after this (Pun intended).
For B2C companies that depend on the internet to sell stuff, even an ounce of load time drop may result in the loss of millions in sales revenue.
Loading time, as it seems, is just; it does both harm and good in equal measures, just as I said in the beginning that it can make or break a website.
Load-time and other parameters
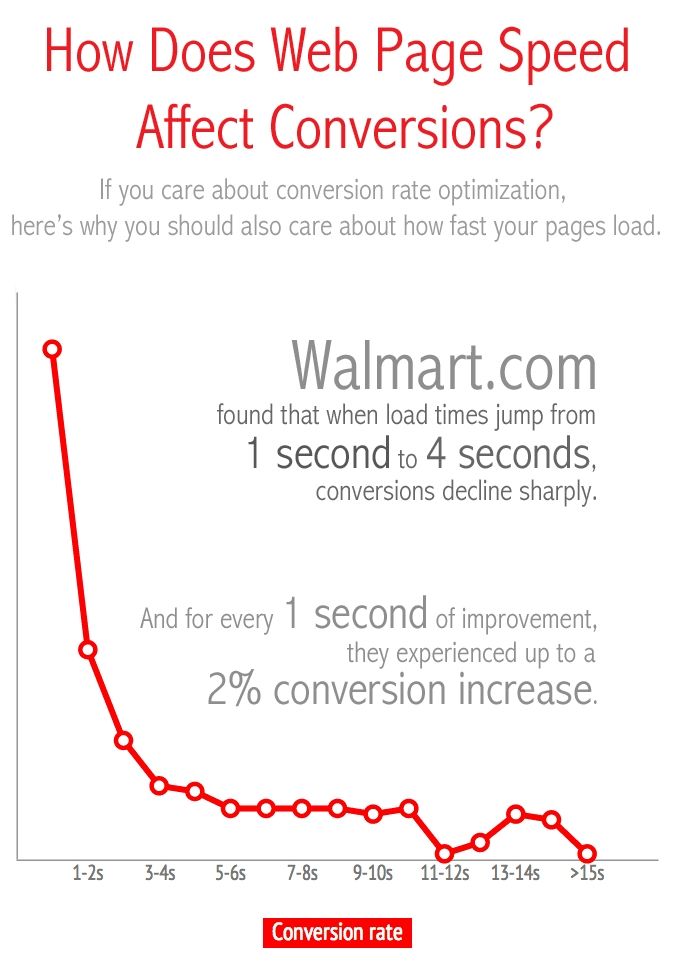
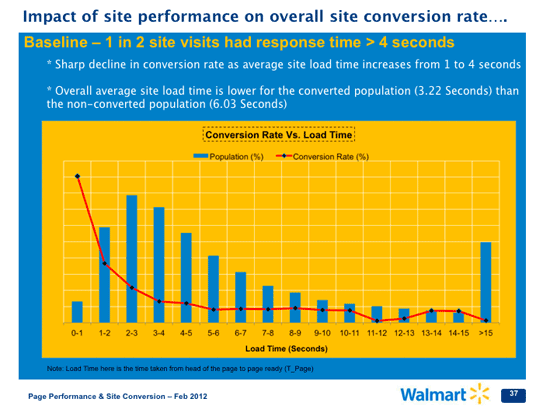
Below is a graphic representation of how changes in loading time helped Walmart to ramp up its conversion rate:
Brands have managed to quantify the loading time’s impact on conversion rate. This shows there’s more to the correlation between the two. For a converted shopper, the pages, especially the landing page, load two times faster than for a shopper who is not converted.
See the image below:
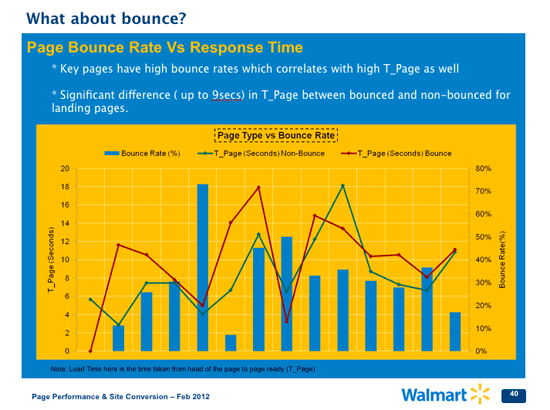
The image below shows how bounce rate and loading time add up:
Landing pages that register a high bounce rate load slower than those that register a low bounce rate. The gap between them is 9 seconds. As millions can go down the drain because of a 1-second delay, a 9 seconds gap is huge.
Note the above findings are from 2012. Four years ago shoppers had more patience and a longer attention span.
Handheld and M-commerce
Those who access the internet from handheld devices strongly dislike slow-loading sites. When something takes time to load, they get pissed.
Mobile users have everything but patience because the handheld interface is more intuitive than the standard desktop interface (Swiping up, down, right, and left and tapping on icons, that’s all it takes), users want everything to load in seconds.
The majority of mobile shoppers are millennials, and they value the experience besides the product. The scale at which mobile was used for e-commerce has increased rapidly, and now we have M-commerce or mobile commerce taking over the e-commerce segment.
An e-commerce site that loads slowly pushes visitors to abandon the checkout process. Loading time is a pressing concern on the handheld platform because the checkout process is already plagued by several usability issues.
A slow load time adds to it and we have a huge number of mobile shoppers turning their back on e-commerce brands.
Improvement tips
We’ve discussed how page load time affects conversion rate and how sales margin goes up and down depending on it.
How to improve the load time? Here are some tips:
- Image compression
The larger the image, the longer it takes to load. Webmasters know this and they scale down large images before uploading them on their sites. But that doesn’t solve the problem as the browser loads the images at their original size.
Compressing images can help overcome this problem. As compressed images are optimally sized, the browser doesn’t exert to display the images, and the site loads fast.
- CSS optimization
Webpages often load slowly because of CSS files. The longer it takes users to download those files, the longer the duration of the hold-up. Optimizing the CSS reduces the loading time.
One way to optimize the files is by consolidating two or three of them into one, and here’s how to do that.
Following are codes for external CSS files, scattered and not combined:
<link rel=”stylesheet” type=”text/css” href=”/header.css” />
<link rel=”stylesheet” type=”text/css” href=”plugins/menu-bar/menu-bar.css”>
If the files are consolidated into a single file containing the styling information, the site will load fast enough. Something like this:
<link rel=”stylesheet” type=”text/css” href=”/style.css” />
This is a simple, yet effective technique to speed up a website. Another simple CSS hack is putting the CSS on the top of a document and JavaScript at the bottom.
- Use browser caching
This technique is for repeat visitors. As a brand, you’ll want a loyal customer base. For that, you need to have thousands of repeat visitors. The clever way to speed up the site when it is visited by those folks is to enable browser cache.
What’s the point of doing that? Through browser caching, you can save data on the visitor’s computer when he visits the site next time. The storage is temporary, its benefit is visitors don’t have to wait for the entire site to load.
The duration of the storage depends on two things; one is the configuration of the browser and the other is the cache settings of the server. In case you need resources to leverage browser caching, here’s one. Follow the guidelines there and your site will load faster.
- App-only strategy
This strategy is for e-commerce sites or online stores. They don’t necessarily need websites.
Often, they spend time and resources on bringing parity between the desktop and mobile versions of a site, which is completely a waste of time and resources. And despite doing that, the mobile version still suffers from usability problems.
Getting rid of the website altogether may sound unfeasible to some, but they fail to convince me why a website is a must for an e-commerce or a social commerce brand.
The product page is always at the bottom of the conversion funnel, driving traffic to the checkout page. For a desktop site, many don’t even visit the product page.
But an app takes them straightway to the product page without any delay as HTML5 improves the loading time and most apps are powered by it.
- Cut back on redirects
Shopping sites sometimes instruct browsers to redirect users from one URL to another. They do that for a reason.
If the site is popular among the buyers, some may purchase similar domain names (where users might land after mistakenly typing the URL), hoping visitors will land on those domains (And maybe click on some ads).
The problem is redirects are a major cause of delays in site loading. They not only make the loading speed more miserable than it already is but also hurt SEO. That’s why Google has recommended webmasters minimize redirects.
Conversion metrics
As you follow the tips shared here to improve the loading time, your site’s conversion starts to jack up. Don’t forget to have the conversion measurement metrics at work, because in their absence, gauging the increase or decrease in conversion rate will be incredibly difficult.
The best way to improve your page load time is to hire a WordPress programmer to fix your Core Web Vitals and optimize your WordPress blog speed.
© 2016 – 2022, Mike Dane. All rights reserved.
Mike is a Digital Marketing professional and currently working as a PR manager at #TruConversion.com. He truly loves Online marketing and anything digital. He is very focused about who he works for. Once he starts work, he is fully committed to his duties and responsibilities at that company.
Discover more from Business & Branding Tips
Subscribe to get the latest posts to your email.










Website Speed really a matter for any business, if you website loads with low speed then you will lose a lot of your business. Thanks for sharing those suggestions for page speed optimizations. It will encourage entrepreneurs to work more effectively on digital marketing and gain potential results from it. I would like to be here again to find another masterpiece article.