Wondering how to learn content writing for the web? In this SEO content writing tutorial, you’ll learn how to start content writing for beginners.
Are you a writer or journalist familiar with article writing for newspapers or print publications? Do you aspire to become a digital content writer and jump into web-based writing?
If so, you’ll face a bit of a learning curve, in terms of learning how to write content for websites, before you can become a professional website content writer.
In this article, you’ll learn all about content writing for beginners with writing-for-the-web best practices to help you become a successful SEO content writer.
Contents
- What is Content Writing?
- What is SEO Content Writing?
- What is an SEO Content Writer?
- SEO Content Writing Tutorial for Writing for the Web
- #1. Understand how to use keywords in your content
- #2. Learn on-page SEO content writing skills
- #3. Use simple and easy-to-understand language
- #4. Use online writing tools to improve writing skills
- #5. Use sub-headings and bullet points
- #6. Whitespace is your friend
- #7. Use minimum 16 px font size
- #8. Break up long-form web copy with visuals
- #9. Follow UX design & accessibility best practices
- #10. Use AI SEO automation tools
- Checklist of Best Practices for SEO Content Writing
- Content Writing Tips
What is Content Writing?
Content writing is the art of creating content that is compelling, interesting, and engaging for readers. It is a form of writing that is used to promote a product, service, or brand.
Content writers work with businesses and organizations to create content that is designed to attract and engage an audience. However, writing copy for websites is not the same as writing for print.
Web copywriting must be written to cater to both search engines and humans, so the online content writer has to follow a different set of rules when learning how to write website content.
Also, those who offer SEO website content writing services must be skilled in writing persuasive web copy that sells or marketing copy that triggers a certain action from readers, since most web copy is written with a conversion goal in mind.
What is SEO Content Writing?
What does “SEO content writing” mean and why is it important? What are the benefits of using SEO-based content writing techniques to write website content?
SEO web copywriting is the process of writing web content that’s optimized to boost search engine visibility and improve your website’s rankings, visibility, and traffic.
Creating SEO-optimized content is important because, when done correctly, SEO content writing can improve the ranking of a website in the search engine results pages (SERPs), resulting in more website traffic, leads, and sales.
SEO writing takes into account both the search engine algorithms and the needs of potential customers who are looking for information about a particular topic.
This means including relevant keywords and phrases throughout the article in a way that makes sense to the reader while also making sure that the content is of high quality and provides value to the audience.
It also means making sure your SEO text is well-written and easy to read so that visitors will want to stay on your page longer and not click away to find something else.
Because AI content generation tools may add watermarks to AI-written content, SEO content writers who use AI to write content must learn how to write unique, original content that bypasses AI content detection filters.
What is an SEO Content Writer?
An SEO content writer is a professional writer who specializes in SEO-friendly writing that’s both search-engine friendly and engaging to users.
SEO writers use a variety of techniques to make sure their content ranks high by optimizing titles and headings with keywords that people are likely to type into a search engine when looking for information on a particular topic.
A good SEO content writer stays up-to-date with the latest SEO trends and uses this knowledge to write better titles, headlines, and body copy that will help a website rank higher in the SERPs.
A good blog content writer also strives to write engaging, captivating, informative copy and ensures that all of their writing is compelling and engaging for site visitors.
The best SEO content writers also use other techniques to improve their content’s visibility in search results, such as formatting text to make it easy to read and skim.
Online content writers may also embed videos, infographics, and other types of content that can improve a website’s engagement and conversions.
SEO Content Writing Tutorial for Writing for the Web
Are you an aspiring freelance web content writer who wants to learn how to write good content for a website? Then this SEO content writing tutorial for beginners will help you learn the craft of website content and copywriting.
You’ll learn the basics of SEO content writing, specific SEO copywriting best practices, and content writing tips for beginners to help you write website content that ranks.
#1. Understand how to use keywords in your content
Keyword research is an absolutely essential skill for professional website content writers. Freelance writers who do any form of web content writing or blog content writing must understand the basics of keyword optimization.
As an SEO content writer, blog content writer, or website content writer, you need to understand terms like keyword density, keyword frequency, keyword prominence, keyword proximity, NLP (Natural Language Processing), and LSI (Latent Semantic Indexing).
These terms refer to the “why, how, where, and how often” of keyword placement in your web copy and will help you understand how to leverage keywords to boost your search rankings.
Keyword optimization with NLP & LSI techniques
As an SEO content writer, you must learn the art of strategic keyword optimization, exploring the delicate balance between a single focus and semantic diversity with the integration of NLP and LSI techniques, all geared towards achieving effective SEO results.
Determining how to incorporate keywords into an article depends on specific goals and context. Quality content is crucial, and keyword optimization should not compromise readability or value for SEO. Balancing user experience with SEO considerations is key.
NLP (Natural Language Processing):
- Understanding User Intent: NLP is vital in comprehending user query intent. Search engines use NLP algorithms to grasp search context and deliver relevant results.
- Semantic Understanding: Incorporating NLP optimizes content not just for specific keywords but for overall topic semantics, aiding search engines in recognizing broader context and relevance.
LSI (Latent Semantic Indexing):
- Semantic Relationships: LSI analyzes relationships between words and concepts, considering context and semantic relevance rather than solely focusing on exact keyword matches.
- Diverse Keyword Usage: Utilizing LSI keywords involves incorporating terms semantically related to the main keyword, helping search engines understand content depth and breadth.
Integrating NLP and LSI enhances overall semantic relevance in content creation by seamlessly identifying and incorporating a diverse set of related keywords into content, ensuring coverage of a broader range of relevant terms.
These techniques contribute to a sophisticated, context-aware SEO approach aligning with search engine algorithms and user expectations.
How to use Surfer for keyword optimization
Surfer’s SEO tools can assist in achieving strategic keyword optimization, balancing single focus, and incorporating semantic diversity with the help of NLP and LSI. Here’s how Surfer can be beneficial:
Content Optimization:
- Keyword Analysis: Surfer provides detailed keyword analysis, helping you identify primary and related keywords to optimize your content.
- Keyword Density: It helps you maintain an optimal keyword density, ensuring that your content is well-optimized without overstuffing keywords.
Semantic Analysis:
- LSI Keyword Suggestions: Surfer suggests latent semantic indexing (LSI) keywords, enabling you to naturally include semantically related terms in your content.
- Contextual Relevance: By analyzing the context of top-ranking pages, Surfer helps you understand the semantic relevance of words and phrases, aiding in content development.
NLP Integration:
- Content Structure: Surfer’s content editor guides you in structuring your content for better readability and understanding, aligning with NLP principles.
- Intent Matching: The tool helps align your content with user intent by analyzing search queries and ensuring your content meets user expectations.
Competitive Analysis:
- Topical Authority: Surfer allows you to analyze top-ranking pages for specific keywords, helping you understand the topical authority and relevance required for effective SEO.
- Benchmarking: By comparing your content against top-performing pages, Surfer helps you identify gaps and opportunities for improvement.
Data-Driven Decision Making:
- Real-Time Suggestions: Surfer provides real-time suggestions as you create or edit content, allowing you to make data-driven decisions and adjustments on the fly.
- Performance Tracking: You can track the performance of your optimized content over time, adapting your strategy based on actual results.
User-Friendly Interface:
- Ease of Use: Surfer’s user-friendly interface makes it accessible for both beginners and experienced SEO professionals, facilitating the effective implementation of optimization strategies.
Uncover the secrets of crafting AI SEO-optimized content through the Free Surfer SEO Writing Masterclass. With over 19 lessons, this masterclass delves into various SEO-related topics, including search intent, NLP (natural language processing), keyword research and evaluation, competitor analysis, and more.
Designed as an all-level introduction to both Surfer and SEO, the Free Surfer SEO Writing Masterclass serves as an invaluable resource for content managers and writers alike.
Elevate your content strategy to the forefront of SEO innovation and gain a comprehensive understanding of Surfer’s all-in-one, AI-backed, and user-friendly platform for content creation.
By leveraging Surfer’s SEO capabilities, you can streamline your keyword optimization process, ensuring that your content is not only well-optimized for search engines but also aligns with the principles of NLP and LSI for a more comprehensive and contextually relevant approach to SEO.
What is keyword prominence?
Keyword prominence, or the art of placing your keywords in the most important parts of your article, is an important SEO writing skill for web content writers who want to learn how to rank their articles on Google.
To learn how to do SEO content writing, you must understand the basics of keyword prominence, and use SEO content writing tools to write content that ranks.
It’s important to place your keywords where they’ll be detected and recognized as keywords by search engine spiders so that your article starts ranking for the right terms.
Google’s Digital Marketing Training Course recommends a maximum of 2% keyword density, and a minimum word count of 300 words, and also states that:
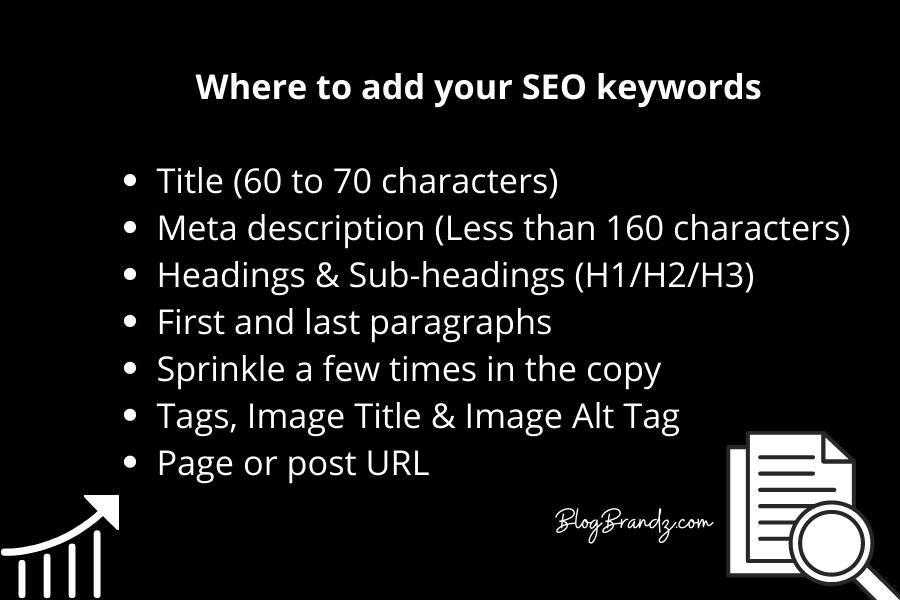
Your keywords should be used only once in the following places on each page within your website: page title, subheading, first paragraph, and body conclusion.
However, content that is written for SEO can also include primary and secondary keywords in the following sections of your article:
- Add your primary keyword in the Meta description.
- Add secondary keywords and synonyms in the article body.
- Use the primary keyword or phrase in the URL.
- Add secondary keywords in the Image name and Alt text.
- Add secondary keywords in the Pinterest pin image title, Alt text, and Pin description.
Another important aspect of keyword selection relates to search intent, which refers to the overall purpose or goal that a user has in mind when they perform a search query on a search engine.
This is an important factor in writing SEO-driven content because it helps you create the kind of content that addresses what users are actually searching for and provides them with the answers they need.
When selecting your keywords for content, first paste them into Google and check what sort of results they throw up, so you know that your content will match the actual intent of the search and be exactly what readers are looking for.
#2. Learn on-page SEO content writing skills
Get a clear writing process for learning how to write content for websites optimized for both search engines and humans, with these low-cost and free SEO content writing tutorials.
AI content writing skills are also important writing skills to learn, and these SEO content writer courses will help you learn the basics of SEO copywriting and content writing for websites.
Imagine writing AI-generated content that not only propels you to the top of Google but also drives traffic and conversions. Thanks to AI, we’re talking about working at a speed that’s 10 times faster and smarter, with content creation at the mere click of a button.
The game-changing AIO Blogger course is a dynamic 1-week program that empowers marketers, freelancers, and entrepreneurs to harness the power of AI-generated content that not only attracts genuine traffic but also translates into revenue.
In this SEO content writing tutorial, you’ll learn how to optimize your website copy by mastering expert SEO copywriting skills.
This SEO copywriting course will teach you all about defining your target audience, researching and identifying keywords, utilizing those keywords in your copy, developing a content strategy, and implementing your strategy to optimize your site.
In this blog content writing tutorial, you’ll learn how to write and publish captivating blog posts for your target audience, and how to write, optimize, proofread, edit, and publish blog posts that encourage your site visitors to become paying clients.
You’ll also learn how to create a content calendar and track your analytics for insights into how well your posts are doing.
In this free SEO writing tutorial, you’ll learn how to write AI SEO-optimized copy with over 19 lessons covering a range of SEO-related topics such as search intent, NLP (natural language processing), keyword research and evaluation, competitor analysis, and many more.
In this free Jasper SEO writing tutorial, you’ll learn exactly how to create optimized, AI-generated articles and content “at scale” that are optimized to grow your organic traffic and get your business and content ranked on Google.
#3. Use simple and easy-to-understand language
Professional website content writers know that the average online reader reads at an 8th-grade level, and if you’re writing for a non-native English speaker, you should aim even lower.
When writing for the web, this means you should write in a conversational tone and use simple, easy-to-understand language.
- Keep your sentences short and comprehensible. No long, maudlin sentences that take an eternity to read.
- Delete all unnecessary words that don’t improve your copy – unless they’re keywords.
- Explain complex concepts clearly the way you would to a child. Find creative ways to make them clear and comprehensible.
- Avoid jargon and always choose the simplest word or the one that’s easy to comprehend. For example – using instead of utilizing.
Unless your average reader has excellent language skills and comprehension, never use highfalutin or pompous language just to impress them.
Learn how to write electrifying, well-structured, and professional copy on demand with the bestselling instructor, Shani Raja, a former Wall Street Journal editor and in-house writing trainer
Remember that your readers are on your website to be informed, to learn something, or to be entertained, and they have no time for confusing or pretentious words that require a dictionary to understand.
- Use active voice instead of passive voice
Active voice is straightforward and direct (we’re cooking pasta tonight), while passive voice is roundabout and indirect (pasta is going to be cooked by us tonight).
The Hemingway app is an online content writer tool that offers effective suggestions to turn passive voice sentences into active voice and get rid of excessive adverbial phrases.
These ChatGPT prompts for rewriting and paraphrasing content will show you how to extend the versatility of this powerful tool to write engaging copy.
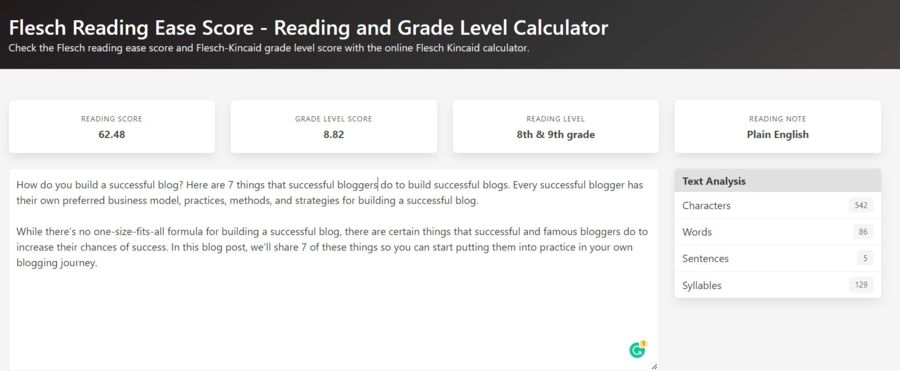
- Optimize your Flesch Reading Ease score
The Flesch Reading Ease score of your content tells you how easy it is to read and understand. Higher scores mean that the content is easy to read and understand. Ideally, online content should be written for someone at a 6th to 8th-grade level.
This article in Ahrefs explains why no readability score threshold would apply to all types of content and offers six content writing tips related to readability scores, my favorite one being to read it out loud when editing.
#4. Use online writing tools to improve writing skills
Many online writing tools will help you write better headlines, check for plagiarism and grammatical mistakes, and improve your writing skills to make you a better web content writer.
- Grammar and proofreading tools
QuillBot’s free online grammar checker tool will help you polish your written work quickly and easily, and perfect your English by reviewing your writing for grammar, spelling, and punctuation errors.
ProWritingAid’s writing improvement software offers world-class grammar and style checking combined with more in-depth reports to help you strengthen your writing.
If you’re serious about improving your writing, you should use these online writing tools and resources to improve your writing skills and write faster and better.
- Writing improvement resources
This free eBook on 20 Editing Tips from Professional Writers has the most important writing tips and techniques from a wide range of professional writers to help you write better.
Discover how to brainstorm, organize thoughts, and develop ideas effectively with essential pre-writing exercises for writers and authors.
- SEO copywriting tools
As a web content writer, you must learn how to use SEO content writing tools to write SEO-friendly articles and create SEO content for blogs.
Surfer’s Free AI Article Outline Generator is an easy-to-use article outline generator that relies on AI to help you generate an outline with unique paragraphs in just 3 simple steps.
- AI content writer tools
Most AI writing assistants have several blog content writing templates to improve your blog content writing and make it more engaging and readable.
Used in combination with Surfer SEO, these AI copywriting tools provide a formidable SEO content generation toolset to help you write SEO-friendly content that ranks at the top of Google.
In this free online eBook on how to use ChatGPT for writers, you’ll find the best ChatGPT prompts to write SEO-friendly blog posts using a strategic approach to content creation.
#5. Use sub-headings and bullet points
There are four types of reading styles that readers use to consume content online:
- Scanning
- Skimming
- Focused Reading
- Combination Reading
Most people are scanners and scan the main points to see if it’s of use before moving on to focused reading. Use subheadings and bullet points to add emphasis, break up your articles into sections, and grab the attention of all four kinds of readers.
Subheadings categorized by header tags (H1, H2, H3, H4, and so on) are also important for letting search engines like Google understand the topic and overall theme.
Google passage indexing is a feature of Google’s ranking algorithm that pulls sections from pages into the search engine results, even if the page covers a slightly different topic from the main one.
With passage indexing, Google can pull out sections of your content and rank them independently of the rest of the page. This makes it even more important to use Subheadings to break up your content into indexable passages that Google can rank.
To make your article even more readable, use a Table Of Contents WordPress plugin to insert a table of contents into your posts, pages, and custom post types.
This will help you create a useful Table of Contents (like the one at the top of this article) to help your readers browse through the sub-headings in your article easily and skip to the passage they find most interesting.
You can even interlink your blog or website pages to specific passages in your article using the links in the Table of Contents.
#6. Whitespace is your friend
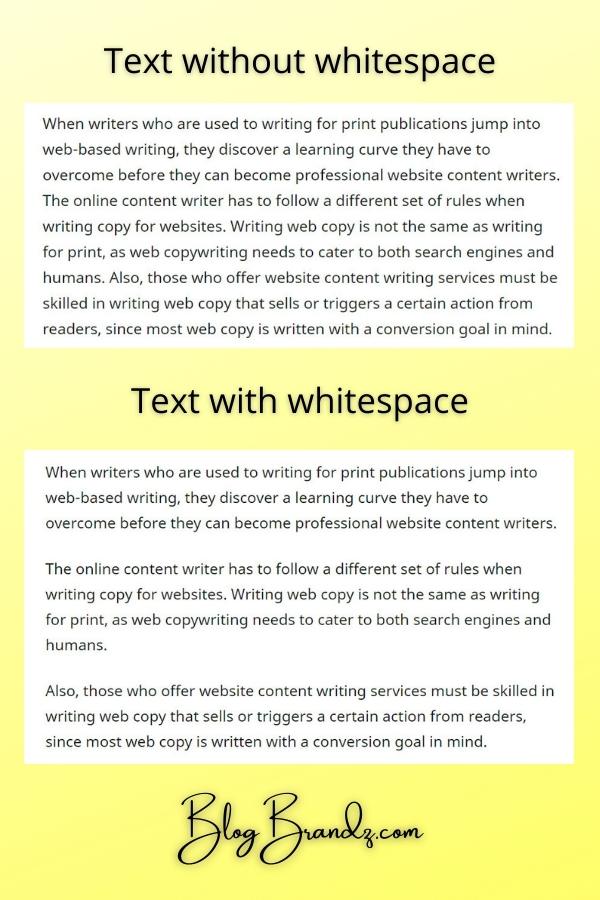
Never publish articles with long and unreadable blocks of text that no one can read. In all my articles, I ensure no paragraph is more than 2 to 3 sentences long.
Break up your web copy into short paragraphs, with lots of whitespace in your web content layout, to make it easier for readers to read your content.
As UX Designer, Pratik Hegde, writes:
Using white space evenly makes the content in the design easily scannable and significantly improves legibility. Proper use of white space between lines of paragraphs, and its left and right margins, can increase comprehension up to 20%.
#7. Use minimum 16 px font size
Online readers have no time to squint at your tiny text. Many of them are elders (like me) who wear reading glasses – and we appreciate it when you make it easy for us to read your content.
Google likes large font sizes as it creates a positive user experience. In fact, Google’s Lighthouse tool flags pages on which 60% or more of the text has a font size smaller than 12px.
This article on Mediavine notes that font size is a major component of determining the mobile-friendliness of your site when calculating your SEO score and you need a minimum of a 16px font to make sure your site is considered mobile-friendly.
You need a minimum of a 16px font to make sure your site is considered mobile-friendly.
So avoid tiny text and use large font sizes to help readers of all ages read your content comfortably. The kinds of fonts you use also matter, as some fonts are more readable than others.
An IBM and Google eye-tracking study found that serif fonts (like Georgia) were read 7.9 percent faster than sans serif fonts (like Helvetica). This website offers a list of the best and worst free fonts for your body content.
#8. Break up long-form web copy with visuals
If you’re writing long-form content, such as articles of 2000 words or more that can rank in search engines, you should also break up your web content with visual elements.
According to BuzzSumo, articles containing images are viewed 94% more than those without and the sweet spot for breaking up text with images is to add one image every 75 to 100 words.
Neil Patel (who does his own testing) recommends using one image per 150 words of web content.
Here are some types of visual elements you can include to break up the web copy, especially in long articles:
- Quote Boxes
- Click to Tweet boxes
- Images and infographics
- Video embeds
- Interactive embeds
- Screenshots
- Tables and graphs
- Polls
Make sure the images you use are clear and not fuzzy. You can find many high-quality, royalty-free images in the free version of Canva, my favorite graphic design software.
Use relevant keywords in both the Title and Alt Tag of your images for added SEO juice. If you create Pins, your Pinterest image’s Alt text should be used to describe what the image is, not to add a description for Pinterest.
Use the Tasty Pins plugin to optimize your blog’s images for Pinterest, SEO, and screen readers, and set descriptions for your images that will perform well in Pinterest searches.
Embedding videos in your articles is also a good idea because it can increase the time your readers spend on your website (which is a ranking factor) and keep them more engaged with your content.
#9. Follow UX design & accessibility best practices
When designing and building your website or blog, your web development and content writing teams need to work together, as UX design elements are important in enhancing the readability of web content.
There are certain website accessibility best practices you can follow to improve readability and ultimately, user experience (UX) for your users, like ensuring sufficient contrast between the font and the background.
However, one of the most important aspects of UX design is web content accessibility. This refers to the ability of users to access and use web content, including text, images, videos, and other multimedia content.
It means that web content is available to everyone and all users can access and use your web content, including people with disabilities. According to WebAIM, an estimated 20% of people have some sort of disability that makes it difficult or impossible to use the web without assistance.
This includes people with vision impairments, motor disabilities, hearing impairments, cognitive disabilities, and neurological disabilities. It also includes people who use assistive technology such as screen readers, Braille displays, and voice recognition software.
Someone who is blind or has low vision can use a screen reader to access web content. Similarly, deaf or hard-of-hearing users can use captioning to access web content. By making web content accessible, we can make the web more inclusive for everyone.
Implementing accessibility best practices for web content benefits not only people with disabilities but also provides a better experience for all web users. Accessible web content can be used by people of all ages and abilities.
There are several ways to improve web content accessibility, such as using Alternative Text (ALT text) for images, so that people who are blind can understand what the image is about.
While enhancing text accessibility by adding alt text to images helps people with vision impairments understand what’s on the page, it also allows people browsing the web on their phones to get a quick summary.
Similarly, captioning videos and adding audio descriptions of visuals help people with hearing impairments follow along and allow people watching the video in public to understand what’s going on without disturbing those around them.
There are also standards for how headers, lists, and links should be formatted so that they can be understood by screen reader software. The Web Content Accessibility Guidelines (WCAG) explain how to make web content more accessible to people with disabilities.
The first step to implementing best practices for developing a universally usable interface is to create well-structured content that is easy to understand and navigate. This means using clear and concise language and organizing information logically.
Good graphic design can also help make web pages easier to understand and use. Another step is to add a markup code that makes it possible for assistive technologies to interpret the page correctly.
Making web content accessible to people with disabilities is not just the right thing to do, it also has several important benefits. For businesses, making web content accessible can help them reach a wider customer base and ensure compliance with disability rights laws.
And for society as a whole, web content accessibility helps to break down barriers and promote inclusion. In short, there are many good reasons to make web content accessible. The challenge is to make it convenient and user-friendly for everyone involved.
#10. Use AI SEO automation tools
AI SEO and machine learning have given rise to several AI SEO automation tools to help SEO content writers make more informed choices and automate SEO writing tasks.
It will help you boost the ranking potential of existing pages, by adding the suggested optimal keywords based on current market trends and automating building topical authority for your page based on identified content gaps and clustering methods.
Checklist of Best Practices for SEO Content Writing
You can improve your website content ranking by publishing high-quality content that is helpful, informative, and engaging for users.
Follow these best practices for optimizing your website and content for SEO to delight your readers and clients and keep them coming back for more.
- Use keyword research tools to understand which terms your audience is searching for and include them in your content.
- Learning AI writing skills with these AI writing courses will help you improve your writing skills, efficiency, and productivity.
- Make sure your content is well-written and error-free. Nothing turns off clients and readers more than poor grammar and typos.
- Use catchy keyword-rich titles and descriptions. Write attention-grabbing headlines and titles that will make people want to click through to read your content.
- Compose your content well and learn how to write clearly and concisely with proper formatting. It can make a big difference in how easy it is to read and digest your information.
- Use different variations of your keyword phrase, including synonyms, to ensure that your content ranks for several relevant queries, but refrain from over-optimizing your articles or keyword stuffing.
- Use a paraphrasing website online to rewrite sentences and for paraphrasing online without plagiarism.
- Make sure your content is easy to read and digest. Structure your content in an easy-to-read format with clear headlines and subheadings for all types of readers.
- Use images, infographics, and videos to break up your text and add visual interest. Breaking up your text with images and videos can make it more scannable and user-friendly.
- Use website accessibility best practices for web content to ensure all visitors can access and engage with your content.
- Update outdated content regularly using the best AI SEO audit tools to know which old content to delete, consolidate, or redirect to keep your website content relevant.
In addition to the online writing tips above, you can check out these writing websites with freelance writing courses, free webinars, content writing certifications, and writers’ communities to improve your writing skills.
Learn what it takes to become a professional writer and start a freelance content writing business offering freelance content writing services.
Content Writing Tips
- How to start a web content writing business
- How to learn freelance writing for beginners
- 10 ways to get more freelance writing gigs
- SEO tips for bloggers: Learn SEO basics with this SEO guide
- Best AI content generator tools for writing AI content
- Best AI writing courses to start writing AI content
- How to use ChatGPT for writers (with ChatGPT prompts)
- Best online paraphrasing tools to rewrite sentences online
- How to create a content audit report to update old blog posts
- Business writing courses to write clearly & concisely
- 18 types of writing skills and how to learn them
- 11 pre-writing techniques for writers and authors
- 12 fast writing tips: Learn how to write fast & write well
- 10 techniques of writing headlines that get clicks
- Article writing tips to write an article for publication
- How to write high-quality blog posts in 10 steps
- 7 tips for overcoming and dealing with writer’s block
- How to outsource blog writing & article writing services
© 2021 – 2024, Priya Florence Shah. All rights reserved.
Priya Florence Shah is a bestselling author and an award-winning blogger. Check out Devi2Diva, her book on emotional self-care for women. In her spare time, Priya writes science-fiction novels and poetry and chills with her two-legged and four-legged kids.
Discover more from Business & Branding Tips
Subscribe to get the latest posts to your email.